
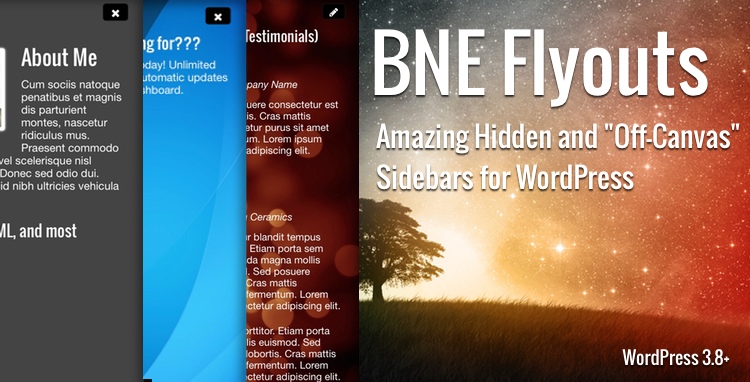
We’re happy to announce a new premium plugin for WordPress, BNE Flyout. BNE Flyout is a WordPress Plugin that adds custom content with a push animation effect and clean design on every page of your site. You can create an unlimited number of Flyout’s to include any text, HTML, images, contact forms, and most shortcodes.
You can trigger each flyout opening from any element on page (menu item, link, button, image) by adding a unique class name to it. BNE Flyout is now available for sale in our Store. Purchase includes unlimited use.
Features:
- Color switcher allows to changing base font colors and backgrounds to match your site.
- Responsive design. Works great on smartphones and tablets.
- Amazing sleek fly-out animation effects
- Rich customisation overall.
- Option to hide label and trigger form opening from any element on page (menu button, link, image).
- User-friendly Settings page.
- And More!


Dear Professionals,
i buy your plugin and it is very easy to implement it.
it would be nice to select pages showing the flayout.
best regards
Marcel
When I purchased this flyout plugin I was under the impression I could set it to appear on any specific page I wanted to…I don’t see how to do this and the only place I see the flyout showing up is on the home page. I do not want to use this flyout on the home page.
Can you guide me a little?
Thank you,
Hi Don, according to the email exchange we had back on Dec 8, I never gave the impression that you could control the display of certain flyouts only on certain pages from within the plugin settings (UI). As I mentioned, the only way to do this is to use CSS by first hiding all of them then only showing the ones you need based on their ID and the page ID. Such as using the following:
/* Hide all flyout triggers */ .flyout-trigger { visibility: hidden; } /* Show flyout ID 738 only on page ID 4 */ body.page-id-4 .flyout-trigger-id-738 { visibility: visible; }The flyout ID number is the same from the classname ID.
Hi Kerry, thank you for the heads up…it works fine that way. Just needed a reminder as to how it was done.
I’m curious if you can help…it seems, in (only) my Firefox (v.34.05 & updated to 35 this a.m.) your flyout doesn’t work…the ‘tag’ shows up on page…looks like an active button/link…but when I click on it – nothing happens…even on your BNE flyout plugin demo page…nothing works…it works in EVERY browser and platform and it seems to be only MY FF that it doesn’t work in…my colleagues have tested in their FF and it works fine…WTH?
But I have to assume, if it doesn’t work for me…it’s not going to work for others.
This is a weird problem…hopefully you can offer some insight…?
Hi Justin,
Just checked your site with Firefox v35 on both OSX and Win7 and it’s running fine for me. Did you try clearing the browser cache?
I did…I cleared everything, turned off add-ons, uninstalled, reinstalled…it’s working for everyone but me…didn’t know if there was something you may have heard along the way and had a solution…again, it’s the plugin itself and my FF…because your demo page doesn’t work for me either.
so bizarre…and not sure what to do really…
I haven’t heard anything like this before. Very bizarre. Do you see any errors reported in the browser console?
not one…it has to FF…my particular FF…and it’s settings.
Thanks for the plugin – it’s really awesome…just need to get past this little hiccup…