
Our highly rated testimonial plugin for WordPress is getting a nice update today. This update brings a significant code re-structuring that aligns with our other recent plugin releases, improved performance, a few styling tweaks, and updated documentation. In addition, this release marks the entry point into using the REST API from WordPress v4.7+.
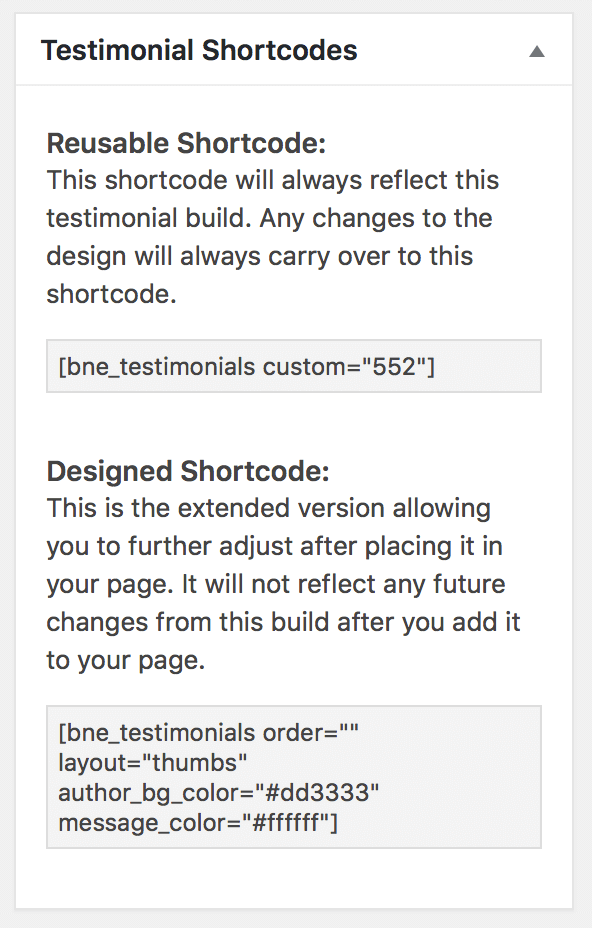
Shortcode Generator
 The shortcode generator has been updated to provide an always reusable generated shortcode along with the detailed version one which you’re used to. Before hand, the generator would create the full edible shortcode only. The problem with this, is if you decided to further adjust the build out you would have to replace the shortcode you added to your page. Therefore, we added an additional option that if used in [bne_testimonials] will always use the latest version of the generated shortcode. This will make it much easier to update existing shortcodes instead of fiddling with the long one.
The shortcode generator has been updated to provide an always reusable generated shortcode along with the detailed version one which you’re used to. Before hand, the generator would create the full edible shortcode only. The problem with this, is if you decided to further adjust the build out you would have to replace the shortcode you added to your page. Therefore, we added an additional option that if used in [bne_testimonials] will always use the latest version of the generated shortcode. This will make it much easier to update existing shortcodes instead of fiddling with the long one.
Long story short, we now provide both, use the version you need in the place you want it. For reference, the reusable shortcode is along the lines of the testimonial widgets – always using the generated build.
Image Sizes
We have always had the testimonial image output at the thumbnail crop size. This is roughly 150×150 for most setups defined from the Media Settings in WordPress. Then on the frontend, we sized it down with CSS to 100×100 to better fit our layouts and hi-def monitors. This works perfectly well with 99% percent of users. However, sometimes, you may want to display larger size images. Now you can with the image_size option. This accepts any crop size you have available from your theme or another plugin and will use that instead. The 100×100 CSS rule will not apply to it. This is great for those that perhaps use the list or masonry layouts and want to use a larger image with their much longer testimonial reviews!
Improved Category Support
The category option now support multiple category names each separated by a comma. Before hand, you may have had to use parent categories, or children. Now you can simply include multiple categories and the testimonials from each one will be used. In the shortcode generator, this area is replaced with a multicheck option.
Example: [bne_testimonials category="marketing, management, staff"]
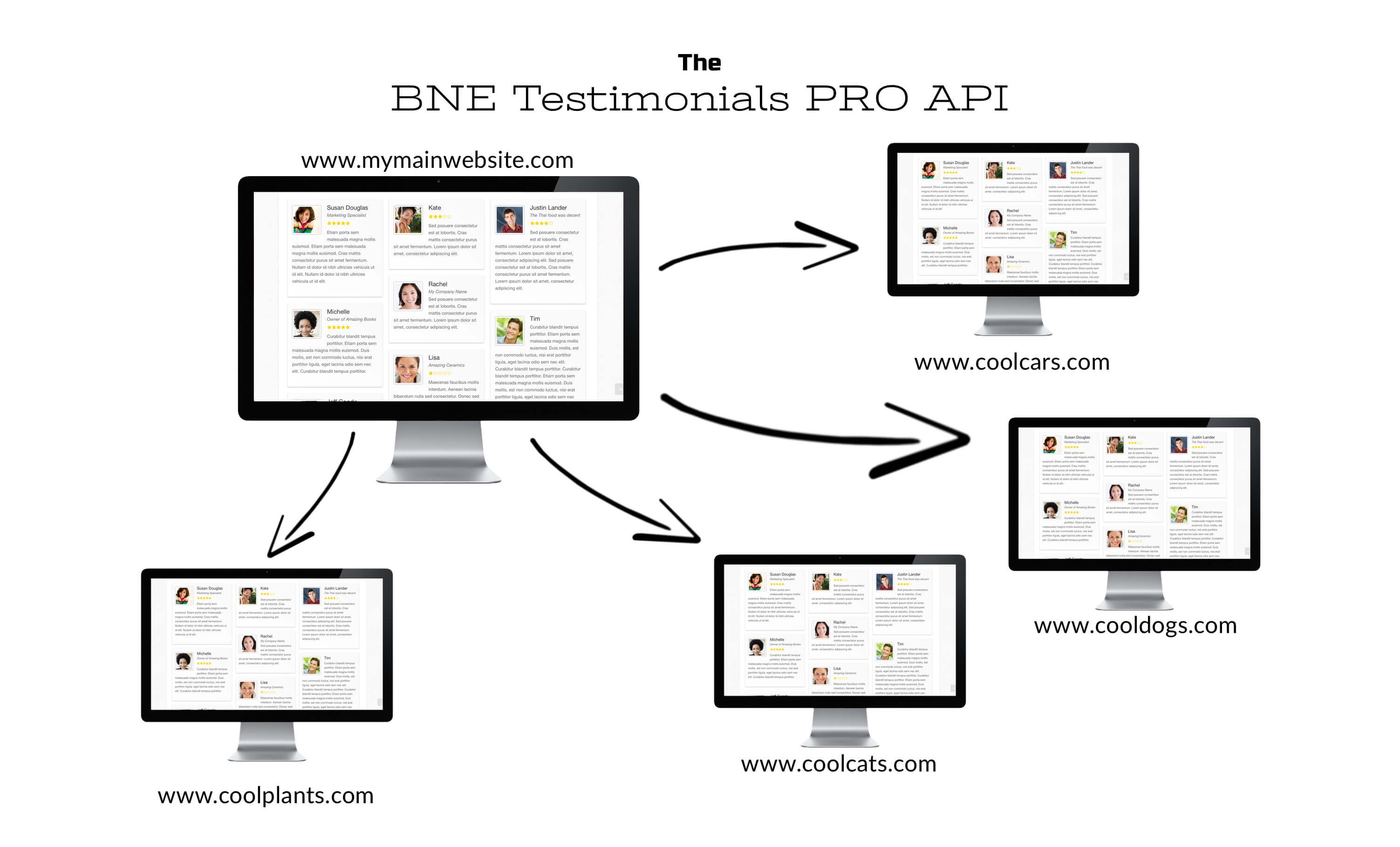
Testimonials API
The testimonials API opens your public testimonials to the WordPress REST API. What that means, if enabled, other websites or apps can query testimonials from your website and display them on theirs. This is no different than what the REST API already provides with pages and blog post. An example use for this would be a multisite network or external sister websites where you have a main site with the testimonials and all the child sites would pull from the main site. Before hand, you would need to export and import your testimonials into each child/external site.

To use the API, head to the plugin help page (Testimonials > Help > API) and enable the feature. Now on the external websites, they can use the API shortcode to display testimonials from the main site (source).
A real world scenario where this would be useful could be on one-page informational websites where you may find mirrored sites using a different domain for marketing. The main site has all the testimonials and the mirror sites can pull from the main hub.
All themes, layouts, and shortcode options are available with the API shortcode minus a few query options. In addition, the results are cached, which can be disabled, for 1 day to reduce multiple remote calls to the source website.
New Requirements
BNE Testimonials Pro now requires WordPress 4.5 for general use and WordPress 4.7 if you’re going to use the API.
Support Docs
The support docs found from the Admin menu have been updated to include a few missing options for the [bne_testimonials] shortcode and information about the new API shortcode.
We are really excited to have this release available for everyone today and we welcome any and all feedback you may have about it. If you have any questions or issues, do not hesitate to leave a comment below or open a support ticket.


This sounds good! I have to test it! Thanks!
I like the new READ MORE feature, but I am having an issue with changing the link color. I have updated the stylesheet, but this is the only links that remain the same original color. What am I missing?
Hello,
The link inherits your theme styles. You can manually set this with the following CSS:
.testimonial-message .readmore { color: red; }