A recent client of mine asked to have a testimonial system built for their WordPress website. Now of course, there are many, many, and MANY testimonial plugins available for free on the WordPress repository including premium ones sold on CodeCanyon.net. However, I wanted to build a customized plugin that allowed me to either display each testimonial in a list format, like a blog listing, or have the option to display as a slideshow. I wanted flexibility in being able to place the testimonials on any page, post or sidebar. In addition, I wanted to get my feet wet with making a fully working plugin.
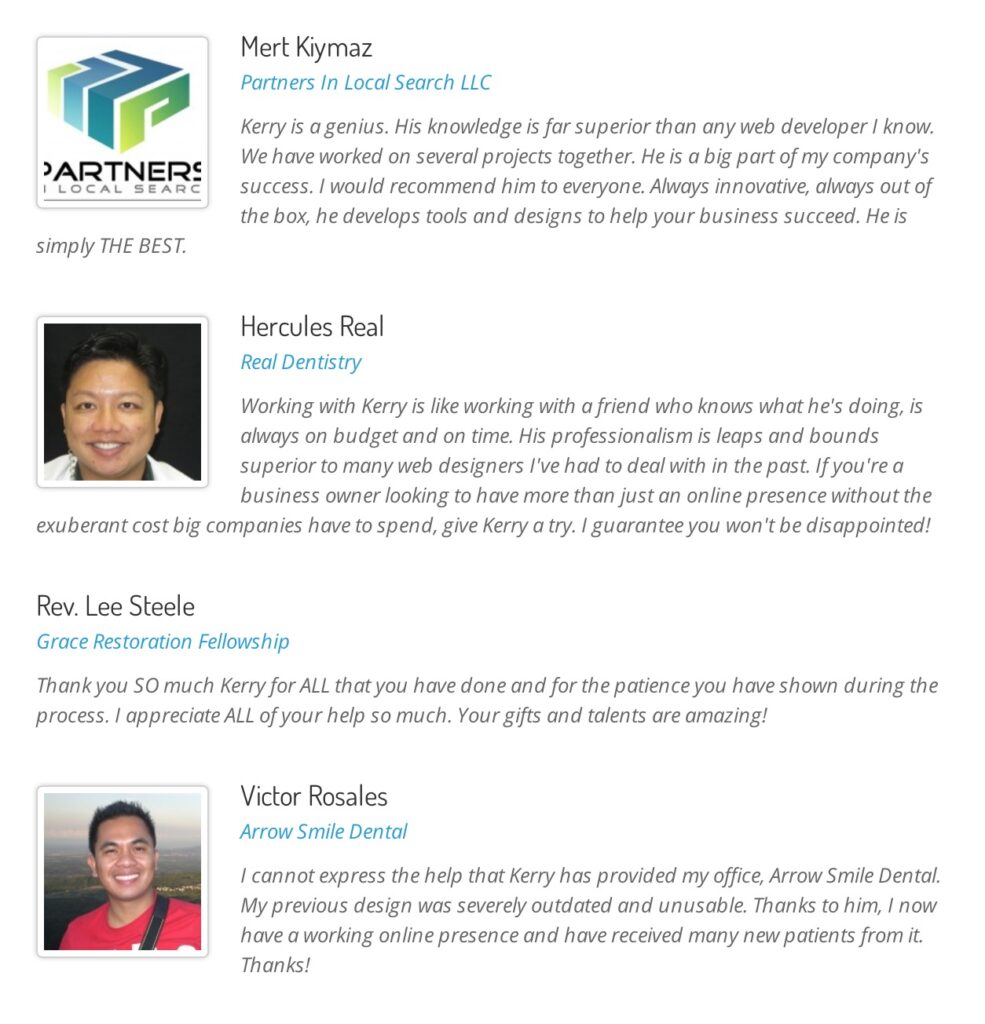
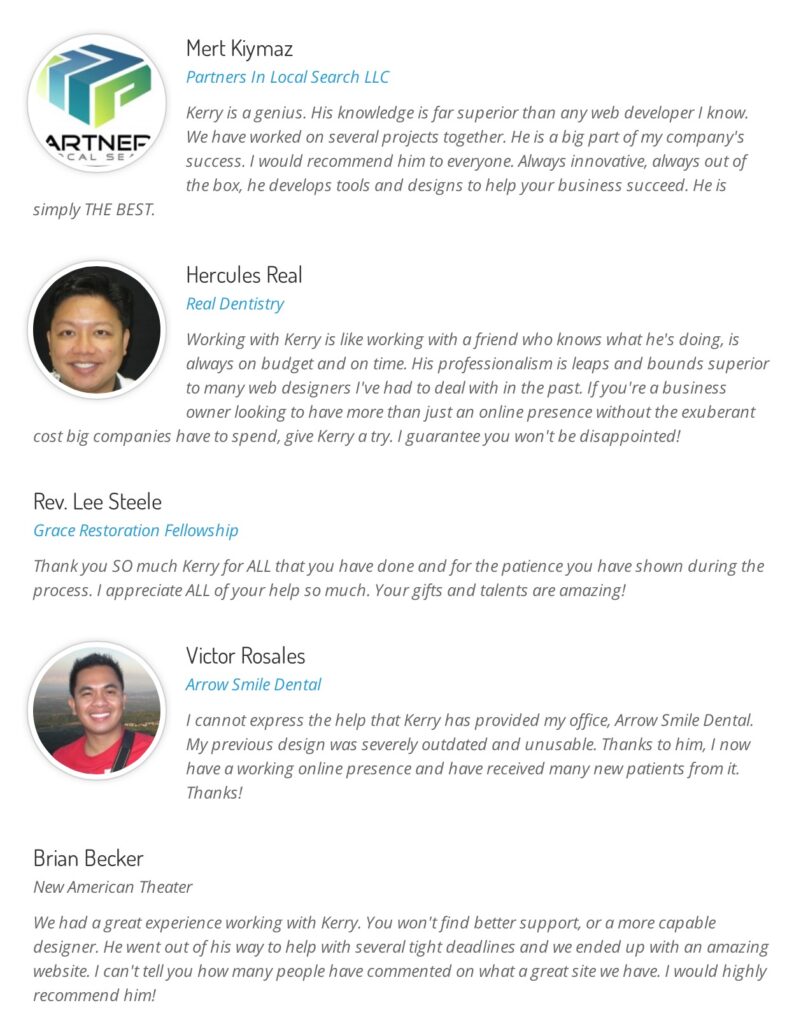
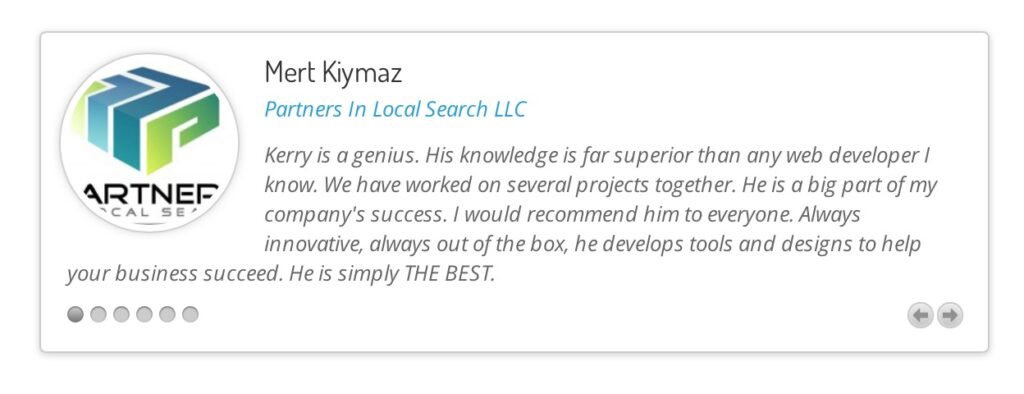
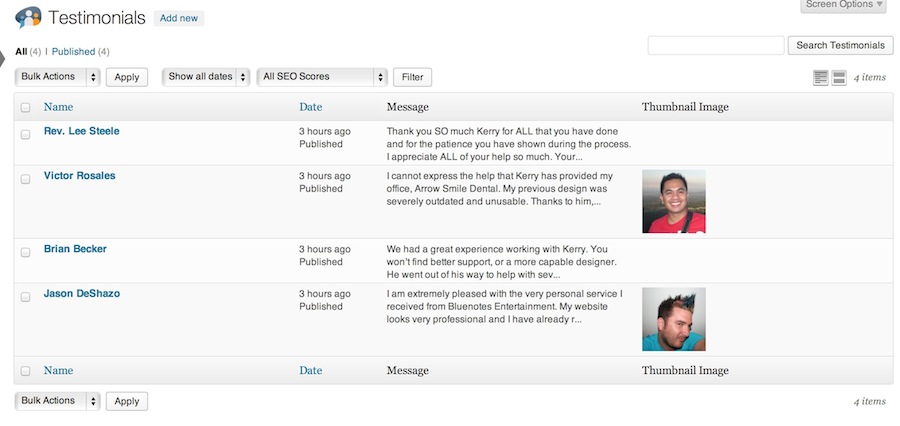
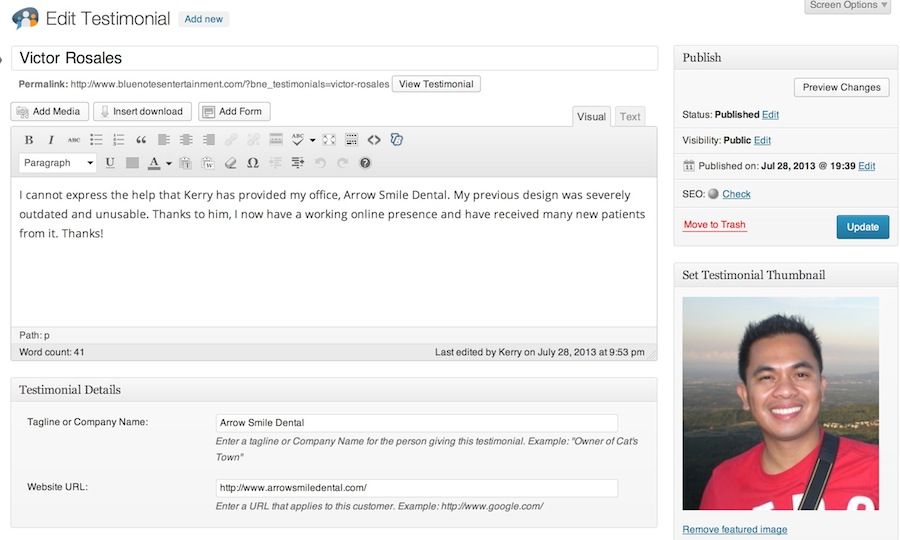
BNE Testimonials uses custom post types to display and store your testimonial data. You can also export the information from one install to another anytime. The testimonial plugin uses featured images, TinyMCE editor and 2 custom fields that provide a tagline, such as their company name, and a website URL. The slideshow version uses the amazing flexslider system from WooThemes. View the demo of it below with the default styles. I also use it to display my personal testimonials on my about page and within the web design page (styled slightly different).
Features
- Light weight plugin
- Shortcode powered with many parameter/attribute settings.
- Display your testimonials with a shortcode on any page/post as a list or as a slider (flexslider.js).
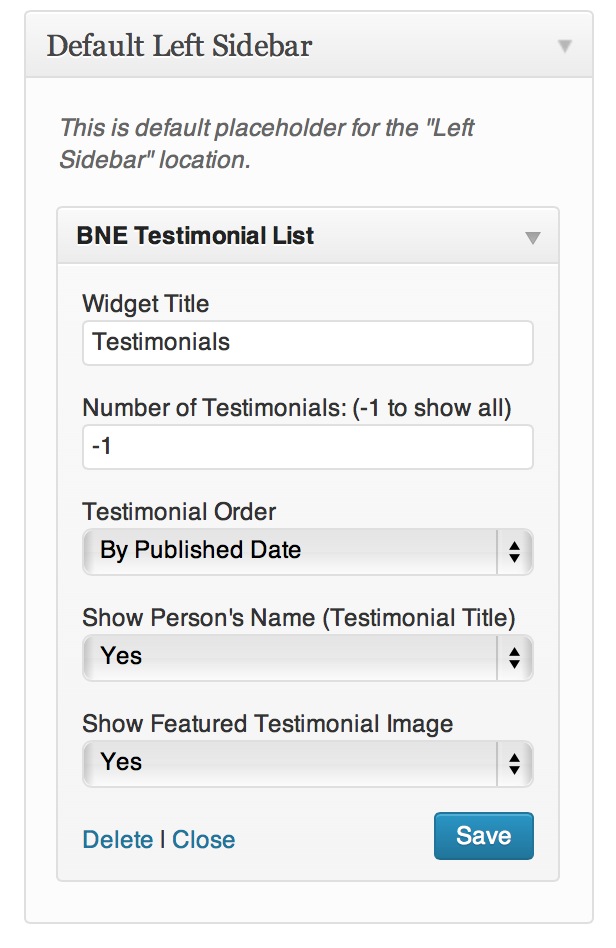
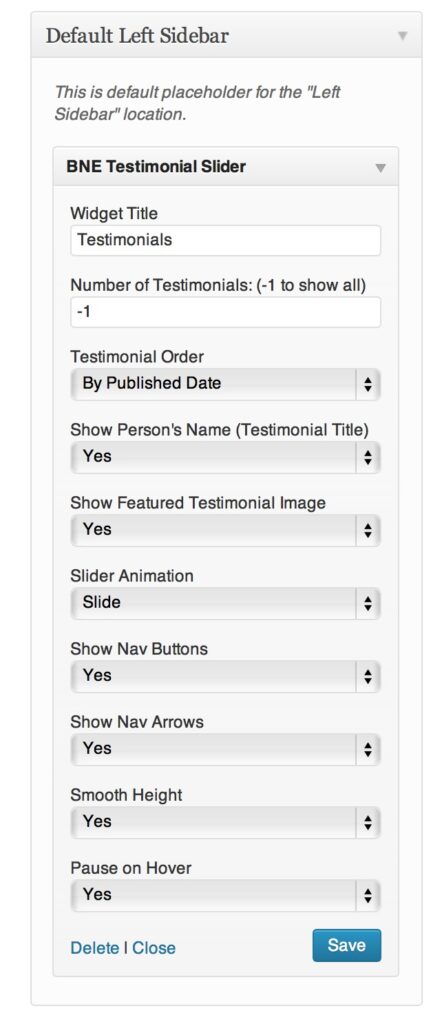
- Display your testimonials in your sidebar with the provided list or slider widgets.
- Featured image support.
- Group your testimonials into categories using a custom taxonomy.
- Custom Field support for a tagline and website URL.
- Included documentation Help page.
- Lightly styled to fit any theme with room for customizations.
BNE Testimonials is developer friendly. We have added many filters to include content around the testimonial wrapper, and to change the testimonial layout. View them here. The complete filter list is also shown on the “help” page within the plugin menu ( WP Admin Menu > Testimonials > Help)